В этом уроке вы достигнете эффекта «scanline» или в дословном переводе «текст растровой строки». Интересный и нестандартный эффект для текста.
Рассчитан на новичков и продвинутых пользователей.
Шаг 1
Создайте новый документ: 1×20px, это будет документ, в котором мы создадим свой узор растровой строки. Идем Edit > Preferences > Grid (Редактирование/ Установки/ Сетка) и устанавливаем шаг сетки Gridline Every (Линия через) в 1px с Subdivisions (Деления) 1. Создайте новый слой, скройте видимость слоя background. Выберите инструмент rectangle tool (прямоугольника) и установите цвет foreground (переднего плана) белый. Теперь тянем прямоугольник 1×2px посередине документа, подобно изображению ниже. Идем Edit > Define Pattern и сохраняем это узор ( том, как в принципе создавать свои pattern’ы вы прочтёте из этого урока). После этого можете закрыть этот документ.
Шаг 2
Создайте новый документ: 1000×1000px, затем выбираем инструмент gradient tool (градиент) и открываем окно редактора градиента. Используйте градиент, идущий от темного цвета к черному, я использовал тёмно-зелёный. Устанавливаем режим градиента radial (радиальный) и тянем от середины документа к краю.
Шаг 3
Используя инструмент text tool (текст), печатаем любой текст в центре документа. Затем идем Window > Character (/ Шрифт) и меняем параметры шрифта, например я использовал Times New Roman, 300pt и tracking (дистанцией) 100. Это должно выглядеть подобно изображению ниже. Создаем новый слой, нажимаем Alt + Backspace, чтобы залить слой цветом foreground. Удерживая Ctrl, щелкаем на иконке слоя текст, чтобы загрузить выделение вокруг текста, в новом слое (который только что создали) щелкаем по иконке Add mask (Добавить маску) внизу палитры слоев. Скрываем слой текста, в слое маски идем Filter > Blur > Gaussian Blur и используем радиус 10px. Устанавливаем fill (заливка) этого слоя на 0%.
Шаг 4
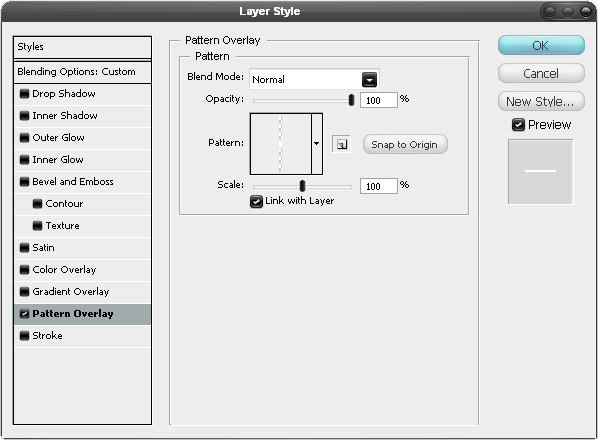
Правый щелчок на этом слое и выбираем blending options (опции смешивания), настройки показаны ниже, я добавил pattern overlay (перекрытие узором), используя узор, который создал в шаге 1.
Шаг 5
Вы можете сейчас изменить непрозрачность этого слоя, но я это сделаю в конце урока. И еще изменю некоторые настройки.
Шаг 6
Создайте еще текст. Здесь я использовал прямой шрифт с большой дистанцией между символами, потому что нахожу это интересным и читабельным. Цвет текста белый.
Шаг 7
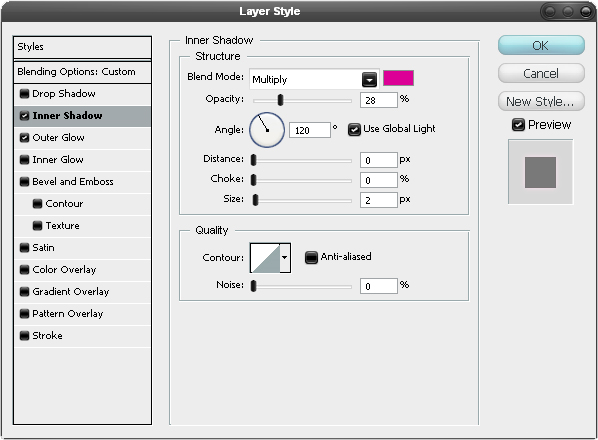
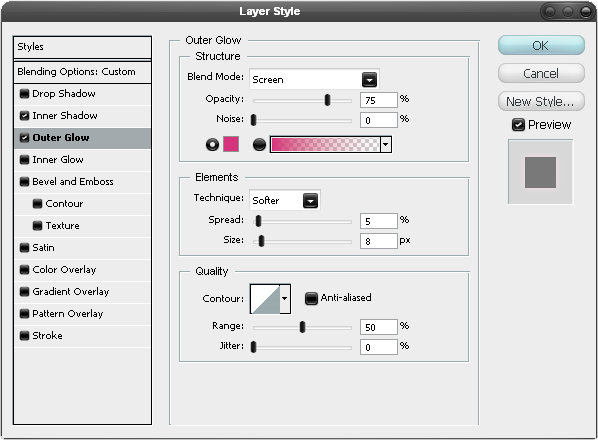
Правый щелчок на этом слое текста и выбираем blending options, добавляем внутреннюю тень и внешнее свечение с настройками, показанными ниже. Если вы использовали для фона другой цвет (не пурпур), то выберите цвета с другим оттенком для обоих эффектов. Настройки можно легко изменить позже.
Шаг 8
Размещаем оба видимые слоя в новой группе (выбираем слои и тянем вниз палитры слоев к иконке new group), затем дублируем эту группу.
Шаг 9
В новой группе слоев (дубликат группы) идем Edit > Transform > Flip Vertical (Редактирование/ Трансформация/ Отразить по вертикали), нажимаем V, чтобы выбрать инструмент move tool, и перемещаем текст вниз так, чтобы это напоминало отражение.
Шаг 10
В группе слоев отражения щелкаем иконку маски слоя (внизу палитры), с активной маской выбираем инструмент gradient tool, чтобы тянуть градиент, идущий от черного к белому цвету, снизу вверх отражения. Если вы сделали всё правильно, ваше изображение должно напоминать это:
Шаг 11
Создайте новый слой, нажимаем D, чтобы установить цвета, затем идем Filter > Render > Clouds (Фильтры/ Рендеринг, Освещение/ Облака).
Шаг 12
Нажимаем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем изображение вертикально вниз, далее идем Edit > Transform > Perspective (// Перспектива) и перемещаем одну из нижних угловых точек наружу. Затем Filter > Blur > Gaussian Blur и используем радиус 10px.
Шаг 13
Измените непрозрачность этого слоя на 10%.
Шаг 14
Создайте новый слой, выбираем инструмент brush tool (кисть) и используя мягкую кисть, красим яркие пятна, подобно примеру ниже.
Шаг 15
Обработайте слой фильтром Gaussian blur с радиусом 100px, и измените непрозрачность слоя до 50%.
Шаг 16
Изменим blend mode (режим смешивания) слоя на color (цвет). Я вернулся назад и немного изменил настройки стиля и непрозрачности слоев, чтобы сделать результат интересней.
заключительный результат.